Adobe Photoshop
Существует множество программ редактирования двухмерной графики, но ни одна из них не может сравниться по полезности для разработчика игр с Adobe Photoshop. Седьмая версия Photoshop является стандартом де-факто среди пакетов для редактирования двухмерной графики. Он стоит достаточно дорого для человека, занимающегося программированием игр в свободное время, но полностью соответствует своей цене.
Я думаю, что лучший способ ощутить мощь Photoshop — поработать с ним. Воспользуйтесь предоставившейся вам возможностью и взгляните на несколько примеров использования моего любимого пакета работы с двухмерной графикой, Photoshop.
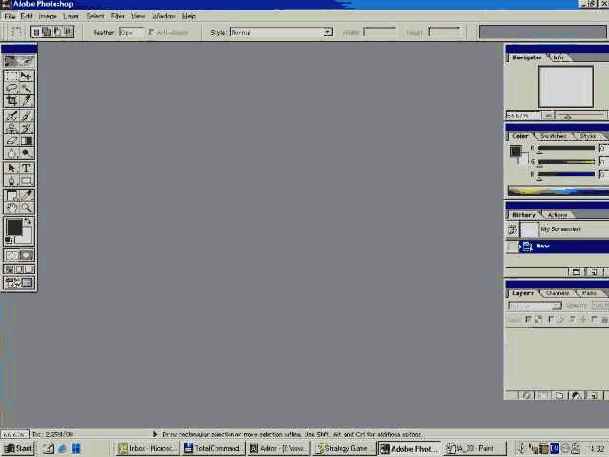
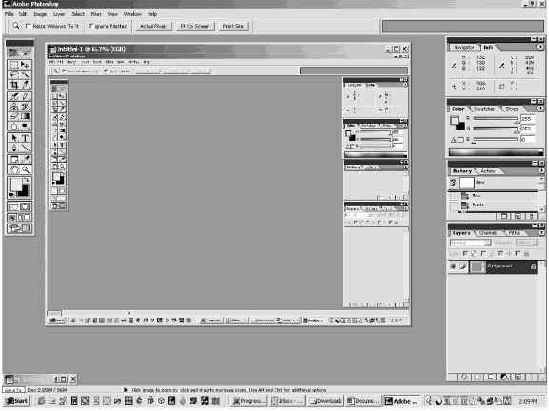
Когда вы запустите Photoshop, вам будет показан экран, похожий на тот, что изображен на рис. A.2.

Рис. A.2. Интерфейс Adobe Photoshop 6.0, отображаемый при первом запуске программы
Для нас на этом рисунке интерес представляют несколько ключевых областей: перемещаемая панель инструментов слева, стандартное меню сверху и перемещаемая панель справа. Перед тем, как подробнее рассказать об этих элементах, я покажу вам как можно сделать снимок вашего рабочего стола и поместить его в Photoshop.
| netlib.narod.ru | < Назад | Оглавление | Далее > |
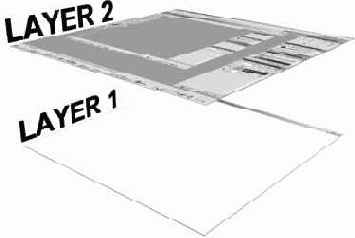
Альфа-карты
Вы, наверное, уже использовали при разработке игр альфа-маски. Они позволяют получить текстуры с участками различной степени прозрачности. Альфа-карта (alpha map)— это маска для текстуры. Там, где в маске есть отверстия, сквозь них видна текстура. Где маска непрозрачна — текстура скрыта. Подумав вы поймете, что это фундаментальная тема.
Я имел смелость создать очень простую структуру, показанную на рис. A.25.

Рис. A.25. Простая текстура
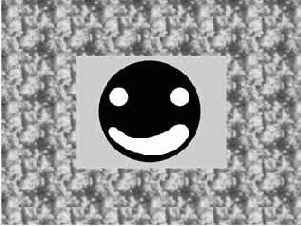
Я знаю, что в текстуре нет ничего особенного, но она вполне соответствует текущим потребностям. Теперь притворимся, что в текстуре нет альфа-канала и вы накладываете ее поверх текстуры фона. Результат выполнения этих операций показан на рис. A.26.

Рис. A.26. Текстура, размещенная поверх фоновой текстуры
Надеюсь вы увидели явную проблему текстуры с мультипликационной рожицей. Это уродливый квадрат вокруг нее! Вызвано это тем, что в текстуре отсутствует альфа-канал и все, что находится под ней, скрывается до самых границ изображения.
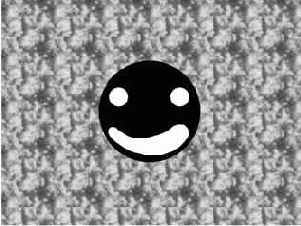
Теперь вообразите, что мы взяли квадратный кусок картона и проделали в нем отверстие. В результате мы получили маску для мультипликационной рожицы. Поместите маску поверх изображения и вообразите, что все, что скрывает картон, невидимо. Результат показан на рис. A.27.

Рис. A.27. Текстура с альфа-маской, размещенная поверх фоновой текстуры
Па-пам! Посмотрите, как воображаемая картонная маска делает рамку вокруг текстуры невидимой. Теперь мы видим прелестную круглую мультипликационную рожицу. Достаточно резать воображаемый картон, пришла пора реальных дел!
Делаем альфа-карту
Загрузите из сопроводительных файлов файл cartoonface.psd и следуйте дальше. После загрузки вы снова увидите изображение с рис. A.25.
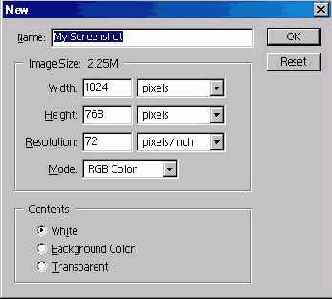
Диалоговое окно создания нового изображения
Ничего себе! Ничто так не возбуждает, как новое диалоговое окно! Ладно, я знаю, что это не слишком волнующе, но у этого окна есть одна замечательная особенность. Обратите внимание на поля Width и Height. Видите, что в них автоматически помещены значения, соответствующие вашему разрешению экрана? Разве не здорово? Ладно, если вы не думаете что это здорово, позвольте объяснить, почему я так говорю.
Фильтры
Спецэффекты можно создавать не только с помощью диалогового окна Blending Options, но и с помощью фильтров Photoshop. Величие фильтров в том, что Adobe поддерживает открытый формат, позволяющий разработчикам самостоятельно создавать фильтры для своих программных пакетов. Это значит, что инициативные разработчики или художники могут создавать собственные спецэффекты и делиться ими с другими или даже, если захотят, продавать их.
В главном меню Photoshop щелкните по меню Filter. Затем щелкните по пункту Texture, чтобы открылся список различных фильтров текстур. Меню показано на рис. A.24.

Рис. A.24. Подменю со списком фильтров текстур
Здесь перечислены шесть фильтров: Craquelure, Grain, Mosaic Tiles, Patchwork, Stained Glass и Texturizer.
Поэкспериментируйте с различными фильтрами, чтобы увидеть какой эффект они дают. Я думаю, вы обнаружите, что фильтр Texturizer очень полезен для добавления рельефности вашим текстурам.
СОВЕТ
Вот я и рассказал вам о слоях. Может поучимся создавать альфа-карты?
| netlib.narod.ru | < Назад | Оглавление | Далее > |
Инструмент Magic Wand
Один из самых важных инструментов Photoshop называется Magic Wand. Он находится во втором ряду значков главной панели инструментов. Щелкните по значку, чтобы активировать инструмент.
Инструмент Magic Wand позволяет вам выбрать область изображения, основываясь на цвете или диапазоне цветов. Когда вы выберете инструмент, в верхней части окна Photoshop вам будет представлен набор параметров. Вы сможете установить величину допуска, задать использование сглаживания, указать выделять ли только смежные пиксели и использовать ли все слои.
Параметр Tolerance задает величину допустимого отклонения при выборе цвета. Если целевой цвет — красный и вы хотите, чтобы были выбраны и темно-красные и светло-красные точки, установите величину допуска равной примерно 50. В результате Magic Wand выберет цвета, величины компонент которых находятся в пределах 50 единиц от выбранного цвета. Если вы хотите, чтобы был выбран только указанный цвет, установите допуск равным 0.
Флажок Anti-aliased указывает будет ли инструмент Magic Wand выполнять сглаживание краев выбранной области. При создании альфа-маски сглаживание используется почти всегда, так как оно дает хорошо выглядящие гладкие края. Если выключить сглаживание, края маски будут выглядеть зазубренными.
Флажок Contiguous указывает должен или нет инструмент Magic Wand при выборе точек руководствоваться критерием их смежности с исходной точкой. Если оставить этот флажок установленным, Magic Wand выберет только одну область заданного цвета, точки которой смежны с той, по которой вы щелкнули. Если флажок снят, области заданного цвета будут выбираться по всему изображению и в результате может получиться несколько несмежных областей.
Флажок Use All Layers указывает будет или нет выбранная область объединять содержимое всех слоев. Это полезно, если вы хотите, чтобы в область выбора вошло содержимое нескольких слоев, но не хотите объединять эти слои насовсем. Для рассматриваемого примера просто оставьте этот флажок в состоянии по умолчанию.
Инвертирование маски
Если вы не щелкали по изображению, выделенная область все еще отмечена бегущим пунктиром. Если же выделенная область не отмечена, снова выберите инструмент MagicWand и щелкните по серой области.
Первый этап — заполнение рамки 100-процентно непрозрачным цветом. Альфа-маска состоит только из градаций серого, так что следуйте трем простым правилам:
Черный цвет — Полностью непрозрачный. Сквозь черные области ничего не видно.
Серый цвет — Полупрозрачный. Степень прозрачности зависит от того, насколько темный (или светлый) оттенок серого используется.
Белый цвет — Полностью прозрачный. Сквозь белые области все видно.
Из приведенного выше списка вы знаете, что область вокруг лица надо заполнить черным цветом. Для этого в окне палитры выберите черный цвет, а затем выберите команду Fill из меню Edit. Если все сделано правильно, на вашем экране все изображение будет окрашено в красный цвет. Это значит, что маскируется все изображение целиком.
Затем необходимо заполнить занимаемую мультяшной рожицей область полностью прозрачным, то есть белым, цветом. Для этого необходимо инвертировать текущую маску выбора. Раскройте меню Select и выберите команду Inverse. Это инвертирует активную выделенную область.
Вы заметили, что граница области выбора теперь окружает мультипликационную рожицу, а не область вокруг нее? Если нет, вам, возможно, следует вернуться к предыдущим этапам. Выберите в окне палитры белый цвет и снова выберите команду Fill из меню Edit. Если вы все сделали правильно, вкладка Channels должна выглядеть так, как показано на рис. A.30.

Рис. A.30. Вкладка Channels с новым альфа-каналом
Вы получили это! Теперь мультипликационная рожица очищена от красного цвета, а рамка вокруг нее — закрашена. Это значит, что лицо будет видимо, а область вокруг него — замаскирована.
Изменение порядка слоев
Изменить порядок слоев очень просто — достаточно только перетащить строку слоя на вкладке Layers. Выберите слой Border и перетащите на слой Red Ball. Па-пам! Теперь слой Border является самым верхним слоем и скрывает все, что находится под ним. Результат показан на рис. A.17.

Рис. A.17. Изображение, показываемое после перемещения слоя Border
Теперь все в порядке и рамка закрывает зеленый круг. Поэкспериментируйте с перемещением содержимого слоев и с изменением порядка слоев, чтобы набить руку.
Изменение прозрачности слоя
Предположим, вы хотите сделать рамку изображения более прозрачной. Возможно, она вам кажется скучной, или вы хотите, чтобы она только отмечала границу. Кто знает? Простейший способ сделать это— изменить прозрачность слоя с помощью соответствующего движка.
Посмотрите снова на рис. A.12 и обратите внимание на параметр Opacity. Обычно значение непрозрачности слоя равно 100%. Это означает, что сквозь него ничего не видно. Справа от поля Opacity есть стрелка, которая активирует регулирующий прозрачность движок. Щелкните левой кнопкой мыши по стрелке, чтобы увидеть движок. Когда движок стал видимым, сдвиньте его влево, пока значение непрозрачности не станет равным 35%. Отпустите движок, чтобы увидеть изображение обновленное с учетом внесенных изменений. Взгляните на рис. A.18, чтобы увидеть новый, более прозрачный слой.

Рис. A.18. Изображение с новым значением прозрачности слоя Border
Самое замечательное в движке регулировки прозрачности то, что вы можете гонять его туда-сюда целый день и при этом не повредите содержимое слоя. Поэкспериментируйте с регулировкой прозрачности различных слоев, чтобы приобрести требуемые навыки.
Эффекты
Поговорим о еще одном интересном применении слоев — эффектах. Перейдите на вкладку Layers и щелкните правой кнопкой мыши по строке слоя Green Ball. На экран будет выведено меню Layer Options, показанное на рис. A.19.

Рис. A.19. Меню Layer Options
На рис. A.19 вы видите четыре пункта: Layer Properties, Blending Options, Duplicate Layer и Delete Layer.
Эксперименты со слоями
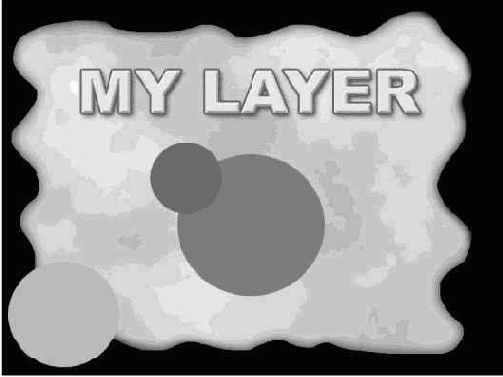
Закройте созданный снимок экрана и откройте файл mylayer.psd, находящийся в папке ChapterAA на прилагаемом к книге компакт-диске. Если все сделано правильно, вы должны увидеть на своем экране изображение, приведенное на рис. A.11.

Рис. A.11. Изображение из файла mylayer.psd
Я не Пикассо, но изображение вполне позволяет продемонстрировать работу с несколькими слоями. Первое, на что вам следует взглянуть — вкладка Layers в нижней правой части рабочей области Photoshop. На рис. A.12 показано, что вы должны увидеть.

Рис. A.12. Вкладка Layers для изображения mylayer.psd
На рис. A.12 слои отображаются в отдельных строках с именами Background, Clouds, Border, MY LAYER, Purple Ball, Green Ball и Red Ball. Вы легко можете установить соответствие между названием слоя и отображаемым на экране элементом изображения mylayer.psd. Фактически каждый слой содержит один элемент загруженной картинки. Самое замечательное то, что вы можете перемещать слои не изменяя остальные элементы.
Компоновка изображения
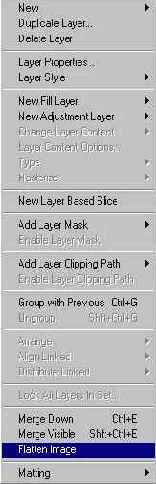
Вы почти готовы к записи только что созданного снимка экрана. Откройте в Photoshop меню Layer и выберите команду FlattenImage, как показано на рис. A.6.

Рис. A.6. Меню Layer в Photoshop
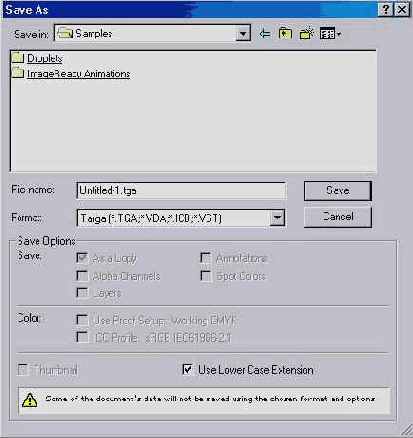
Теперь, когда изображение скомпоновано, вы можете двигаться дальше и сохранить его, выбрав команду Save As из меню File. Выбор команды Save As приводит к выводу диалогового окна, изображенного на рис. A.7.

Рис. A.7. Диалоговое окно Save As в Photoshop
Падающая тень
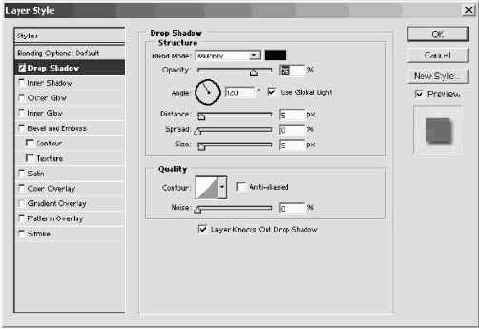
Выведите на экран диалоговое окно BlendingOptions, выполнив шаги, которые я описал раньше. Выберите эффект с названием Drop Shadow, чтобы активировать отбрасывание тени. На экране должна появиться панель Drop Shadow, показанная на рис. A.22.

Рис. A.22. Диалоговое окно параметров смешивания с выбранным эффектом Drop Shadow
Если позволит разрешение рабочего стола, вы сразу увидите что эффект Drop Shadow активен. Переместите диалоговое окно Blending Options, чтобы увидеть сферу с только что сформированной отбрасываемой тенью. Вы всегда можете вернуться назад и убрать тень, сняв флажок Drop Shadow.
Есть несколько параметров отбрасывания тени: Blend Mode, Opacity, Angle, Distance, Spread, Size, Contour и Noise. Держу пари, вы уже догадались за что отвечает параметр Opacity! В таблице A.2 приведен список параметров с их кратким описанием.
| Таблица A.2. Параметры эффекта Drop Shadow | |
| Параметр | Назначение |
| Blend Mode | Определяет как слой смешивается с другими слоями. |
| Opacity | Задает прозрачность отбрасываемой тени. Чем больше процентное значение, тем темнее тень. |
| Angle | Задает угол под которым «солнце» освещает объект. Это влияет на то как будет падать тень. |
| Distance | Определяет насколько далеко находится объект от тени. Используйте этот параметр для иммитации высоты солнца. |
| Spread | Задает резкость тени. Используйте параметр для точной настройки вида краев тени. |
| Size | Задает четкость тени. Используйте больший размер для размытой тени и меньший размер для густой тени. |
| Contour | Задает контур тени. Лучший способ понять на что влияет этот параметр — самостоятельно поэкспериментировать с его значениями. |
| Noise | Определяет количество шумов в тени. Используйте параметр, если хотите, чтобы тень выглядела как помехи на экране телевизора. |
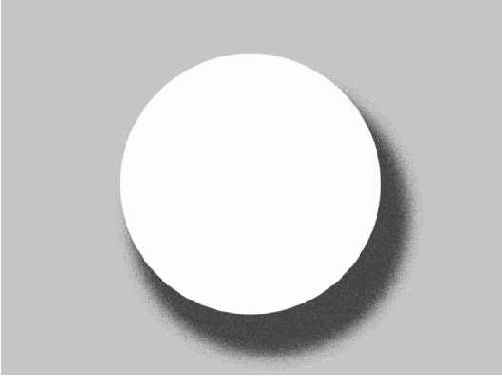
Для практики установите значение Distance равным 61, значение Spread равным 37, значение Size равным 40 и значение Noise равным 20. В результате сфкера должна выглядеть так, как показано на рис. A.23.

Рис. A.23. Белая сфера с примененным к ней эффектом Drop Shadow
На иллюстрации отбрасывается очень большая тень. Обычно вы будете создавать более тонкие тени; я выбрал такие экстремальные значения чтобы подать вам идею об открывающихся возможностях. Поиграйтесь с различными параметрами Drop Shadow и увидите, что можно придумать.
Я лишь коснулся возможностей, открываемых диалоговым окном Blending Options. Теперь вы сами можете поэкспериментировать с различными эффектами, чтобы удовлетворить свои потребности.
Параметры смешивания
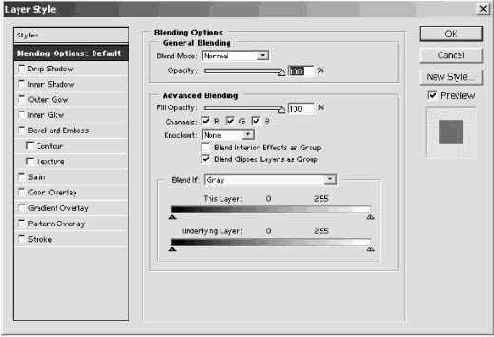
Пристегните ремни — вот еще одна вещь экстра-класса! Вернитесь к меню Layer Options, выберите пункт Blending Options и на экране появится диалоговое окно, изображенное на рис. A.20.

Рис. A.20. Диалоговое окно Blending Options
Взгляните на левую сторону рис. A.20 где перечислены десятки эффектов, которые вы можете использовать для слоя. Вот список этих эффектов:
Drop Shadow
Inner Shadow
Outer Glow
Inner Glow
Bevel and Emboss
Satin
Color Overlay
Gradient Overlay
Pattern Overlay
Stroke
Если вы знакомы с версиями Photoshop, которые предшествовали версии 6.0, то знаете что в них для реализации перечисленных эффектов требовались дорогостоящие плагины или выполнение длительной цепочки операций. В версии 6 и последующих эти замечательные возможности встроены.
Откройте файл LayerF_X.psd из папки ChapterAA находящейся в сопроводительных файлах. На экране вы должны увидеть изображение, представленное на рис. A.21.

Рис. A.21. Изображение сферы без применения эффектов
На рисунке нет ничего необычного. Это просто обычная белая сфера на сером фоне. Я выбрал это изображение потому что оно подходит для демонстрации различных эффектов.
Перемещение слоев
Первый этап перемещения слоя— выбор того слоя, который вы будете передвигать. Выберите слой Green Ball, щелкнув левой кнопкой мыши по строке с названием слоя Green Ball. (Когда я ссылаюсь на строку вкладки Layers, я имею в виду то, что изображено на рис. A.13.)

Рис. A.13. Строка Green Ball на вкладке Layers
В каждой строке присутствуют несколько элементов. Первое поле слева показывает, видим ли слой в данный момент. Когда слой видим, в поле отображается изображение глаза. Если слои невидим, поле будет пустым. Достаточно просто, да?
Следующее поле показывает является ли слой активным. Когда слой активен в поле отображается небольшое изображение кисти. Если слой не активен, поле будет пустым. Другое использование этого поля будет обсуждаться позднее.
Далее располагается уменьшенное изображение содержимого слоя. Оно полезно для получения информации о том, какие объекты изображения содержит слой.
Последний элемент строки — имя слоя. По умолчанию слоям даются такие интересные имена, как Layer 1, Layer 2 и т.д. Для изображения mylayer.psd я изменил эти имена, чтобы они описывали каждый слой. Позднее я покажу вам, как это делается.
После того, как вы выбрали слой Green Ball, соответствующая строка становится синей, сообщая что слой активен. Также в левой части строки на вкладке Layers отображается маленькое изображение кисти. Переведите взгляд на панель инструментов, располагающуюся с левой стороны интерфейса Photoshop. Она содержит различные инструменты, которые вы можете использовать для редактирования изображений. Рассматриваемая панель инструментов изображена на рис. A.14.

Рис. A.14. Основная панель инструментов в интерфейсе Photoshop
На панели находится множество инструментов, но я хочу чтобы вы сосредоточились на одном из них, расположенном в верхнем правом углу панели инструментов. Как он выглядит показано на рис. A.15.

Рис. A.15. Инстумент Move главной панели инструментов
Этот инструмент подходящим образом назван инструментом Move. Единственная цель его жизни — перемещать элементы изображения. Щелкните по нему, чтобы активировать функции перемещения. После того, как инструмент Move активирован, перетащите зеленый круг на изображении в нижний левый угол картинки. Обратили внимание, что перемещение круга не оказывает влияния на другие слои? Не знаю как вы, а я думаю что это замечательная возможность. На рис. A.16 показано, как должен выглядеть ваш экран после того, как зеленый круг перемещен в новую позицию.

Рис. A.16. Изображение после перемещения зеленого круга
Если вы придирчивы или одержимы идеей наведения порядка, вас вероятно волнует тот факт, что зеленый круг перекрывает изображение рамки. Это вызвано тем, что слой с зеленым кругом в иерархии находится выше слоя с изображением рамки. Не беспокойтесь — это легко поправить.
Слои
Возможно, вы задаетесь вопросом с какой целью я выполнил команду FlattenImage из меню Image? Взгляните на окно с тремя вкладками, расположенное в правом верхнем углу интерфейса Photoshop, как показано на рис. A.5. Вкладки называются Layers, Channels и Paths. В окне вы видите строку с названием Layer 1 и строку с названием Background. Так как вы смотрите на вкладку Layers, эти строки представляют слои изображения с которым вы работаете. Теперь позвольте мне подробнее рассказать о слоях, поскольку они — одна из важнейших возможностей Photoshop.
Сперва надо вернуться на шаг назад, к тому моменту, когда мы создавали новое изображение. Вернитесь к рис. A.4, где у вас есть пустое изображение, ожидающее вставки картинки из буфера обмена. Взгляните на вкладку Layers и обратите внимание, что там одна строка Background. Отличие между рис. A.4 и рис. A.5 в том, что на рис. A.5 присутствуют два слоя — один с именем Background и другой с именем Layer 1. Как видите, когда вы создаете изображение, оно начинается с нижнего слоя с именем Background. Подобно чистому холсту художника, слой Background является основой всех ваших изображений.
При вставке изображения из буфера обмена автоматически создается новый слой. Это очень полезная особенность, поскольку вам необходимо только скопировать изображение в память, а остальное Photoshop сделает за вас, когда вы будете вставлять изображение из буфера обмена. Благодаря этому создание сложных изображений становится очень простым. На рис. A.9 показаны слои, которые вы создали для снимка экрана.

Рис. A.9. Слои Background и Layer 1
На рис. A.9 слой Background обозначен как Layer 1. Это тот пустой слой, который создается при создании нового изображения. Слой, который находится над слоем Background — представляет содержимое буфера обмена, добавленное в новое изображение. Выбрав команду Flatten Image вы объединяете два слоя в один. На рис. A.10 показано полученное скомбинированное изображение.

Рис. A.10. Снимок экрана после объединения слоев
Взгляните снова на вкладку Layers и обратите внимание, что на рис. A.10 снова только один слой с именем Background. Слой единственный потому что вы объединили все слои вместе командой Flatten Image.
Сохранение изображения
Существует множество вариантов сохранения изображения. Во-первых, для вас доступны десятки различных форматов. Одни форматы подходят для разработки игр, а другие — нет. Различные форматы, применяемые при разработке игр, перечислены в таблице A.1.
| Таблица A.1. Форматы изображений Photoshop | |
| Расширение файла | Описание |
| PSD | Родной формат изображений Photoshop. Полезен для тех изображений, которые находятся в работе, поскольку сохраняет всю необходимую информацию, включая сведения о слоях. Тем не менее, не следует использовать этот формат для готовых изображений, поскольку DirectX не поддерживает работу с ним. Еще одна причина не использовать эти файлы в игре — их большой размер. |
| BMP | Стандартный формат изображений в Windows. Может применяться в играх, но файлы занимают много места из-за отсутствия сжатия. Еще одна проблема формата — отсутствие поддержки 32-разрядной глубины цвета. Не используйте этот формат, если вам требуется реализация прозрачности с использованием альфа-канала. |
| GIF | Формат, принадлежащий CompuServe. Он обычно используется для веб-страниц и не слишком подходит для разработки игр. Главная проблема — необходимость покупки лицензии у CompuServe для законного использования. Именно поэтому я настоятельно рекомендую вам держаться подальше от этого формата. |
| JPG | Это древний формат со сжатием. JPG великолепно работает в случаях, когда необходим небольшой размер файла, поскольку вы сами можете задавать степень сжатия изображения. Главный недостаток формата в том, что сжатие происходит с потерей информации и качество изображений ухудшается. Конечно, можно задать меньшую степень сжатия, но при этом исчезает смысл использования данного формата. Другая проблема изображений в формате JPG — длительное время загрузки, вызванное необходимостью предварительной распаковки. Кроме того, работая с форматом JPG я наткнулся на еще одни грабли — недостаточная стандартизация. Если вы попытаетесь написать собственный код для загрузки JPG, готовьтесь к кошмарам. |
| PNG | Данный формат разработан открытым сообществом разработчиков и может свобдно использоваться. Фактически, группа людей не желающих платить CompuServe за использование формата GIF разработала свой собственный формат. Получился замечательный формат для изображений с небольшим размером формируемого файла. Основной недостаток PNG в Photoshop — отсутствие поддержки 32-разрядной глубины цвета. Из-за этого формат сложно использовать, если вам нужна прозрачность. |
| TGA | Формат файлов Targa является моим любимым потому, что он поддерживает изображения с 32-разрядной глубиной цвета и его просто загружать. Сейчас в DirectX встроена поддержка загрузки изображений в этом формате, но так было не всегда. Если вы планируете создать собственную поцедуру загрузки изображений, предусмотрите в ней поддержку файлов Targa. |
Введите имя вашего снимка экрана в поле File name. Выберите формат файлов Targa и щелкните по кнопке Save. На вашем экране появится изображенное на рис. A.8 диалоговое окно, где необходимо задать глубину цвета для сохраняемого изображения.

Рис. A.8. Диалоговое окно Targa Options в Photoshop
Диалоговое окно предлагает на выбор три варианта: 16 бит/пиксел, 24 бит/пиксел и 32 бит/пиксел. Для снимка экрана достаточно значения 24 бит/пиксел, так что выберите его и щелкните по кнопке OK. Если вы создаете изображение с альфа-каналом, вы должны выбрать 32 бит/пиксел.
Вот чего мы добились: снимок экрана сохранен на вашем жестком диске. Видите, это не так уж и трудно, правда?
| netlib.narod.ru | < Назад | Оглавление | Далее > |
Создание маски
Вернитесь к вкладке Channels и обратите внимание, что новый канал перечислен в списке после канала Blue. Это значит, что новый канал создан и готов для редактирования. Активируйте канал, щелкнув по строке с его названием.
Вы обратили внимание, что когда вы выбрали новый канал, остальные каналы отключились? Это нормально и легко исправимо — выберите канал RGB, чтобы снова включить каналы.
Вы только взгляните на это! Если вы тщательно следовали инструкциям, сейчас на своем экране вы должны видеть покрасневшую мультипликационную рожицу. Красный цвет представляет те области, где маска скрывает текстуру.
ПРИМЕЧАНИЕ
Если вы недоумеваете, почему маскируется лицо, а не рамка вокруг него, похвалите себя за внимание. Суть в том, что сейчас маска скрывает то, что должно быть отображено. Впрочем, это легко исправить!
Создание снимков экрана с помощью Photoshop
Первый шаг при создании снимков экрана с помощью Photoshop— поместить находящееся на экране изображение в буфер обмена Windows. Для этого вам надо нажать кнопку Print Screen, расположенную на вашей клавиатуре. Сразу же после нажатия кнопки изображение рабочего стола будет помещено в буфер обмена, откуда может быть вставлено в другие приложения.
Итак, у вас есть изображение в памяти буфера обмена, так что настало время вставить его в Photoshop. Для начала вам потребуется чистое изображение, или холст, на который будет помещена картина. К счастью, разработчики Adobe позаботились о вас и для выполнения данной задачи достаточно нажать комбинацию клавиш Ctrl+N. Запустите программу и попробуйте проделать это самостоятельно. На вашем экране должно появиться диалоговое окно, изображенное на рис. A.3.

Рис. A.3. Диалоговое окно создания нового изображения в Adobe Photoshop 6.0
Свойства слоя
Выберите команду LayerProperties из меню Layer Options и посмотрите на представленное вам диалоговое окно Layer Properties. Здесь вы можете изменить имя слоя или цвет строки слоя. Зачем менять цвет строки? Это очень полезно, когда у вас много слоев и некоторые из них надо как-нибудь выделить. Попробуйте выбрать другой цвет, чтобы увидеть какой эффект это произведет.
Установка атрибутов изображения
В большинстве программ для рисования, когда вы создаете новое изображение для снимка экрана вам необходимо указать его размеры. И это приходится делать снова и снова. Adobe убирает эту рутинную задачу и, если в системном буфере обмена находится какое-нибудь изображение, автоматически устанавливает соответствующие размеры. Если в буфере обмена никаких изображений нет, будут использоваться те значения, которые указывались в предыдущий раз. Так, если в момент открытия диалогового окна создания нового изображения у вас в буфере обмена находится изображение, размером 800x 600 точек, для параметров размера изображения будут автоматически подставлены значения 800 и 600. Если вы вырезаете часть изображения, скажем, размером 100 x 100 точек, и открываете диалоговое окно создания нового изображения, по умолчанию будут использованы значения 100 и 100. Это очень полезная возможность, на которую вы станете полагаться, когда приобретете опыт работы с Photoshop.
Достаточно говорить об одной особенности. Если вы хотите, чтобы размер изображения отличался от тех значений, которые представлены в диалоговом окне, просто измените эти значения. Кроме того, вам вероятно придется менять единицы измерения, используемые при задании размеров изображения. Обычно Photoshop оперирует с размерами в дюймах, а вам нужны размеры в пикселях. Небольшие выпадающие списки, расположенные справа от полей Width и Height позволят вам выбрать в качестве единиц измерения пикселы, дюймы, сантиметры, пункты, пики или столбцы.
Следующее поле, Resolution, позволяет задать, сколько точек изображения должно размещаться в одном дюйме. Эта характеристика важна при печати и сканировании, так что сейчас о ней можно не беспокоиться. Я всегда оставляю предлагаемое по умолчанию разрешение 72 точки на дюйм.
В рамке Contents диалогового окна расположены три переключателя, позволяющие задать фон для нового изображения. Не стесняйтесь экспериментировать с ними, но для создания снимков экрана оставьте предлагаемое по умолчанию состояние.
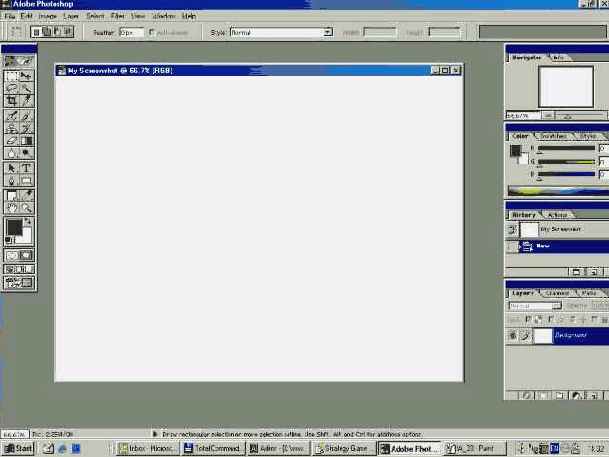
Последний представляющий для нас интерес элемент диалогового окна — имя изображения. По умолчанию присваивается имя Untitled, и в большинстве случаев я оставляю его. Пойдемте дальше: щелкните по находящейся в окне кнопке OK. Если вы тщательно следовали всем моим наставлениям, на вашем экране сейчас должно быть изображение, похожее на рис. A.4.

Рис. A.4. Готовое для работы новое изображение
Вы можете недоумевать, почему изображение выглядит меньше, чем рабочий стол Windows. Это вызвано тем, что программа масштабирует изображение таким образом, чтобы оно полностью помещалось в рабочее окно Photoshop. В заголовке отображается имя нового изображения и используемый коэффициет масштабирования. На моей машине для того, чтобы изображение рабочего стола поместилось в рабочую область программы применяется коэффициент масштабирования 66.7%.
Вкладка Channels
В разделе «Слои» вы познакомились со вкладкой Layers. Теперь пришло время познакомится с ее соседкой— вкладкой Channels. Она находится справа от вкладки Layers. Щелкните по вкладке Channels, чтобы на экран было выведено диалоговое окно Channels. Вкладка Channels во всей ее славе показана на рис. A.28.

Рис. A.28. Вкладка Channels для картинки с мультипликационной рожицей
Обратите внимание на четыре канала изображения: RGB, Red, Green и Blue. На самом деле существуют только три канала. Канал RGB — это всего лишь простой способ одним щелчком включить три другие канала.
Выбирая различные каналы вы можете изменять отдельные цветовые компоненты изображения. Предположим, вы хотите изменить только красную компоненту изображения. Для этого вам надо выбрать канал Red на вкладке Channels и затем редактировать изображение как обычно.Большинство основных операций может выполняться и для отдельных каналов.
Итак, вы один в лесу с тремя цветовыми каналами. Что делать дальше? Вы создадите новый канал! Да, вам необходимо создать альфа-канал чтобы создать маску для улыбающейся мультяшной рожицы.
Вставка изображения из буфера
Вы в одном шаге до создания снимка экрана. Нажмите клавишу F4. Оп-па! Если все сделано правильно, вы теперь должны видеть вставленный в окно снимок экрана, похожий на рис. A.5.

Рис. A.5. Снимок экрана во всей красе
Выбор фрагмента
Теперь выберите точку в серой области, окружающей мультяшную рожицу. После этого вы увидите, что вокруг серой области картинки появился бегущий пунктир. Эти линии позволяют видеть, какая именно область выбрана.
Теперь, когда маска выбрана, надо записать выбранную область в новый канал. Для этого выберите пункт SaveSelection в меню Select, находящемся в верхней части интерфейса Photoshop. Само меню показано на рис. A.29.

Рис. A.29. Меню Select
Выберите пункт Save Selection и на экран будет выведено диалоговое окно Save Selection. В диалоговом окне нет ничего сложного; просто задайте имя нового канала, например, Happy Alpha, и щелкните по кнопке OK.
Аппаратное обеспечение
ATI — ATI делает самые лучшие видеокарты, и их новая серия Radeon вне конкуренции. Если вы ищете хорошую видеокарту для практики в программировании шейдеров, загляните на www.ati.com.
Nvidia — Nvidia также выпускает замечательные видеокарты. Лично у меня нет многих из выпускаемых моделей, но они всегда получают хорошие оценки в обзорах. URL: www.nvidia.com.
| netlib.narod.ru | < Назад | Оглавление | Далее > |
Двухмерная графика
Adobe Photoshop— это наилучший из имеющихся на рынке редакторов двухмерной графики. Огромная гибкость и возможность сделать с двухмерным изображением все, что вам может потребоваться. URL: www.adobe.com.
B. Ресурсы для разработчика
Существует множество ресурсов для разработчиков, так что здесь я перечислю только свои любимые.
Сообщества разработчиков игр
GameDev.net— это мой любимый сайт разработчиков игр, содержащий множество статей и великолепный форум. Вы можете найти меня среди модераторов раздела Multiplayer. URL: www.gamedev.net.
Flip Code — еще один из моих любимых сайтов разработчиков игр с большим количеством великолепных статей и активным сообществом. URL: www.flipcode.com.
Трехмерная графика
3ds max — эта программа, созданная компанией Discreet, мой любимый инструмент для трехмерного моделирования и анимации. Вы можете использовать его для создания используемых в игре моделей, их анимации и даже для разработки целых сцен. URL: www.discreet.com.
LightWave — эту программу, которой я пользуюсь уже несколько лет, создала компания Newtek. Она очень популярна среди разработчиков игр, и я рекомендую вам пристально присмотреться к ней, прежде чем приобрести что-нибудь другое. URL: www.newtek.com.